
PostsPro Documentation
1. System Requirements
For the PostsPro – Post Carousel for Elementor addon plugin, you should install the latest version of the Elementor page builder.
2. Installation
To install this plugin you must have a working version of WordPress already installed. Upon downloading the PostsPro – Post Carousel for Elementor archive, extract the archive, and inside the extracted folder you will find the full contents of your purchase. The postspro-elementor-carousel.zip archive contains the installable plugin files.
You can install the plugin in two ways: using the WordPress plugin installer, or the FTP upload method. If you have trouble installing the plugin using the WordPress plugin installer, please proceed with installing it via the FTP upload method and you will be able to get around the issue.
1. WordPress Plugin Installer
Follow the steps below to install using the WordPress plugin installer.
- Navigate to Plugins > Add New
- Click Upload Plugin and then Choose the postspro-elementor-carousel.zip from your computer then click on the Install Now button.
- To activate the newly installed plugin navigate the Plugins > Installed Plugins.
- Find the PostsPro Elementor Carousel plugin from the list and press/click Activate.
- That’s it. Now the plugin is fully installed and activated on your website.
2. FTP Upload Method
Follow these steps to install the plugin using FTP.
- Unzip the postspro-elementor-carousel.zip archive file to the desired location on your computer. The extracted files will be uploaded later via FTP.
- Connect to your server via FTP.
- Navigate to /wp-content/plugins/ on server.
- Upload local folder postspro-elementor-carousel to remote /wp-content/plugins/ folder.
- To activate the newly installed plugin navigate the Plugins > Installed Plugins.
3. How to Use
In this add-on, you will find the 2 widgets inside the PostsPro category. Posts Carousel and Categories Carousel available in this addon. Let’s start with how to make a posts blocks using this PostsPro widgets.
1. Posts Carousel
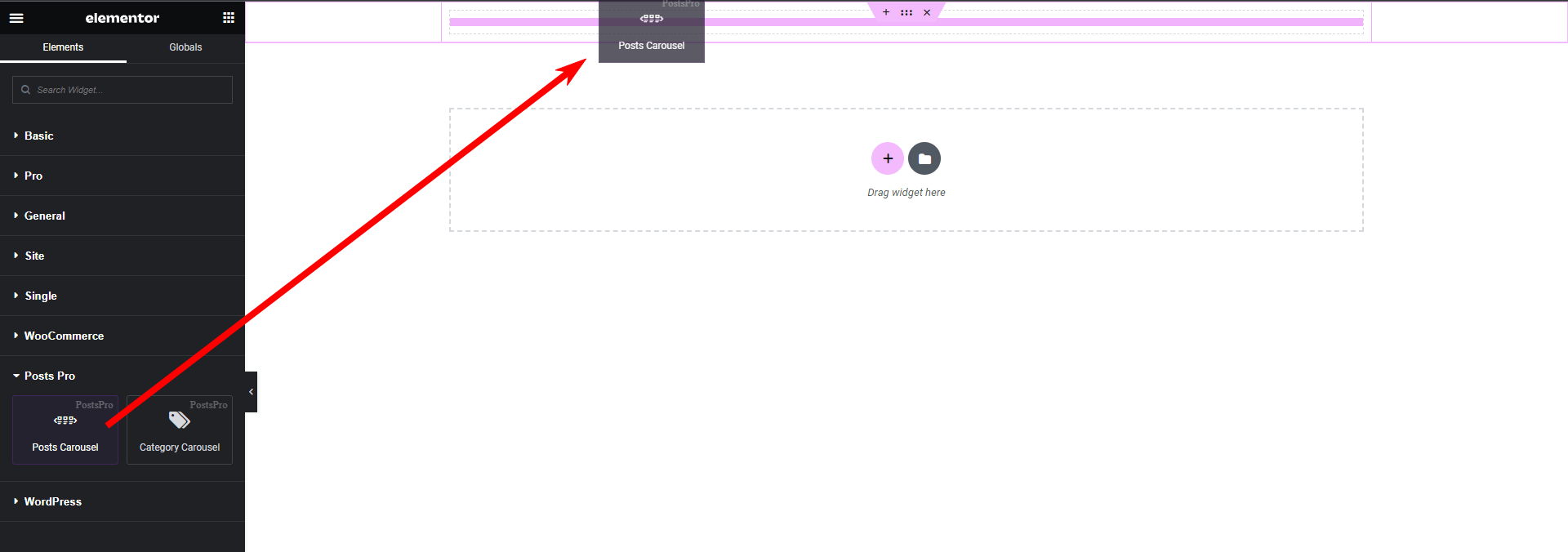
Just drag and drop the Posts Carousel widget in the Elementor content editor to use it.

After the drag and dropping widget, you will find so many options to customize the Posts Carousel. See these useful tips to easily edit the Posts Carousel.
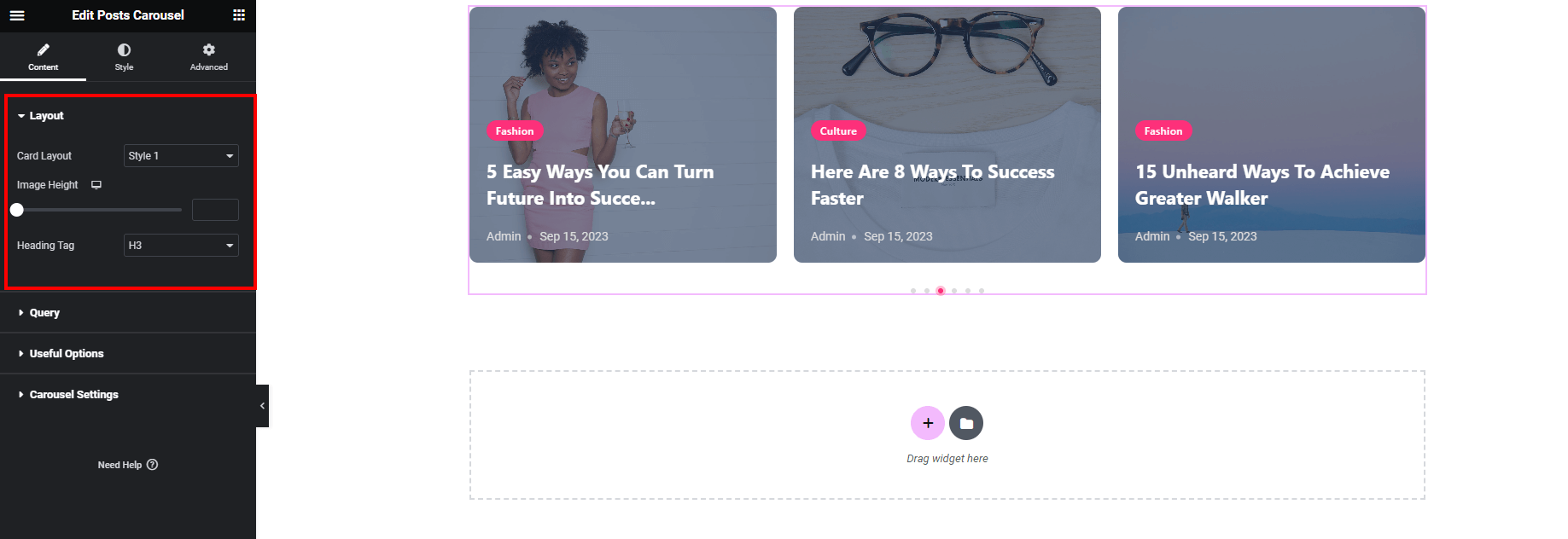
Layout Options
From this section you can choose the card styles, image height and heading tag changing option.

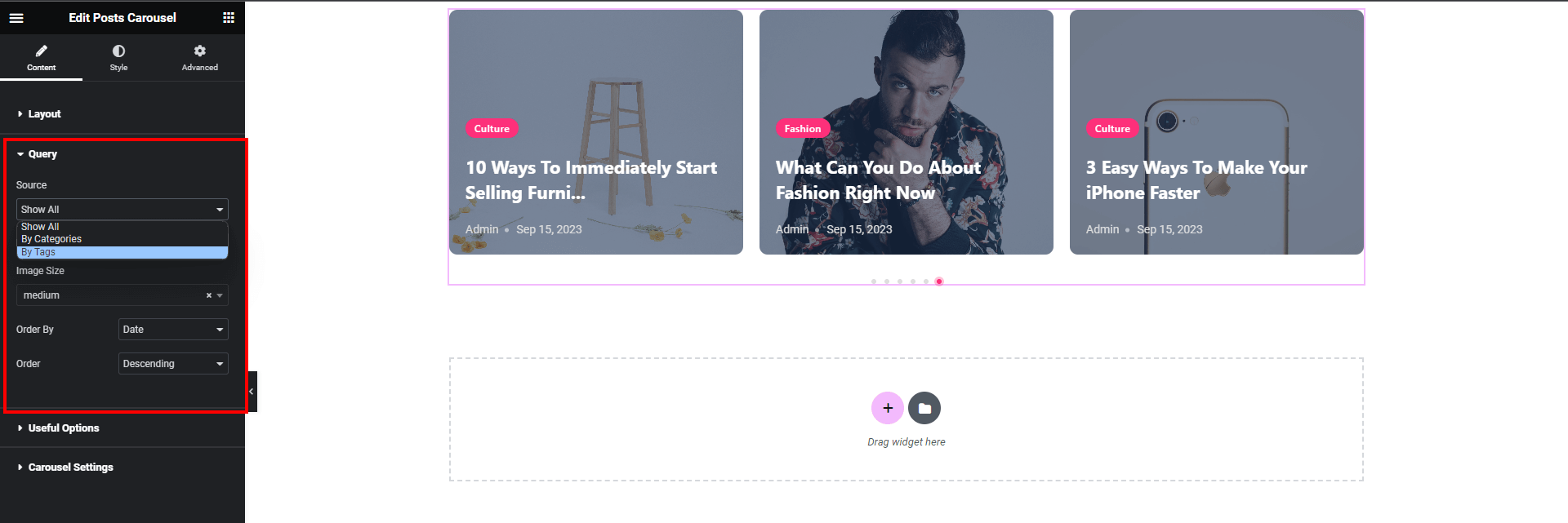
Query Options
You can query posts from this section. You can control posts query related options from here.

Useful Options
From this section you can show or hide posts meta. See the available options from this below screenshot.

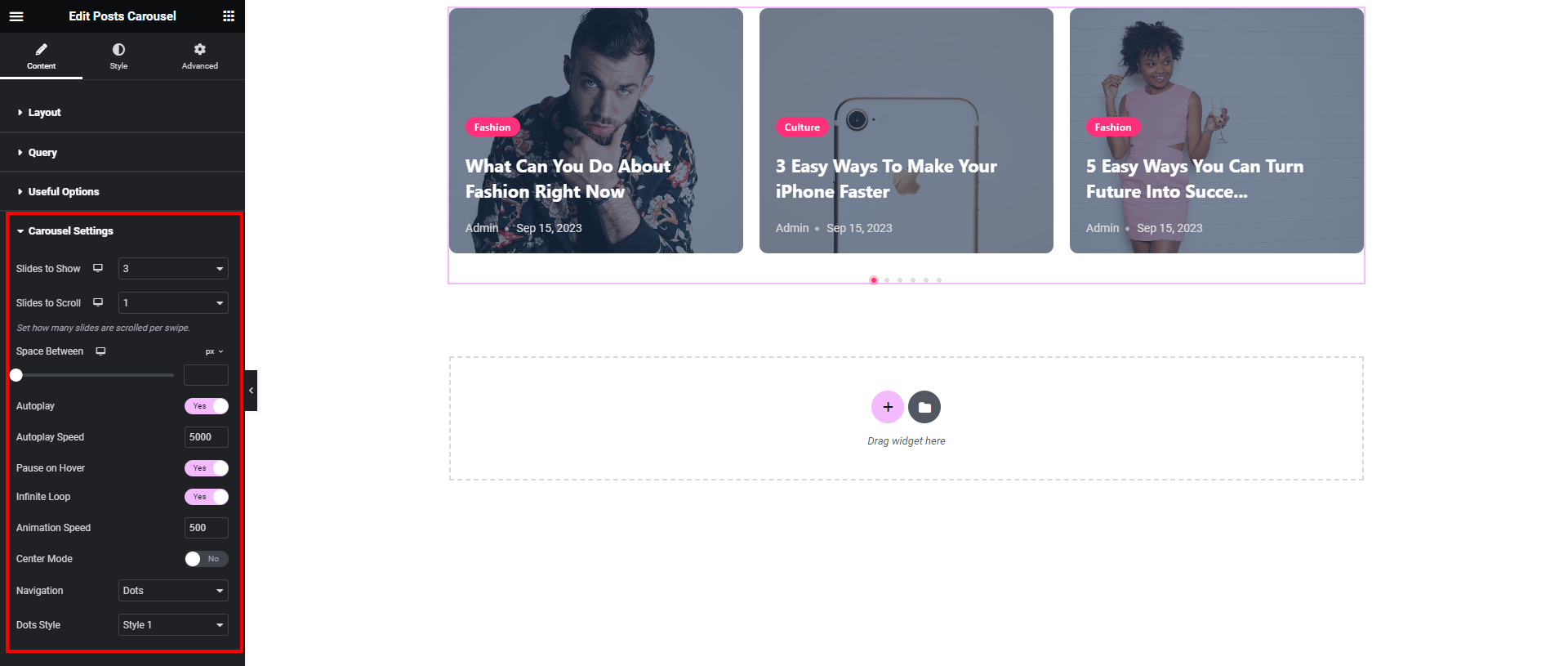
Carousel Options
You can control carousel settings from this section.

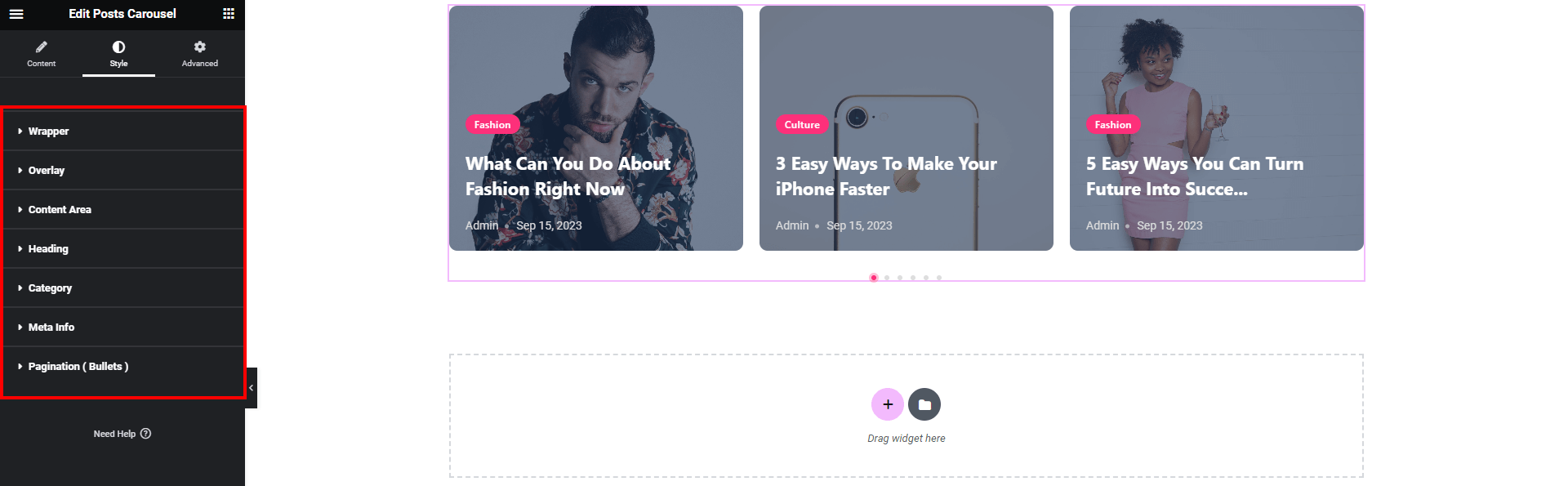
Posts Style Options
From this style tab you can customize posts card. Such as heading, meta, read more, category and images.

2. Categories Carousel
Using this carousel you can show the categories with image and post count nicely on your website. Just drag and drop the Categories Carousel widget in the Elementor content editor to use it. You can follow the previous widget drag and drop process.
After the drag and dropping widget, you will find so many options to customize the Categories Carousel. See these useful tips to easily edit the Categories Carousel.
Layout Options
From this section you can choose the card styles, image height and image border radius option.

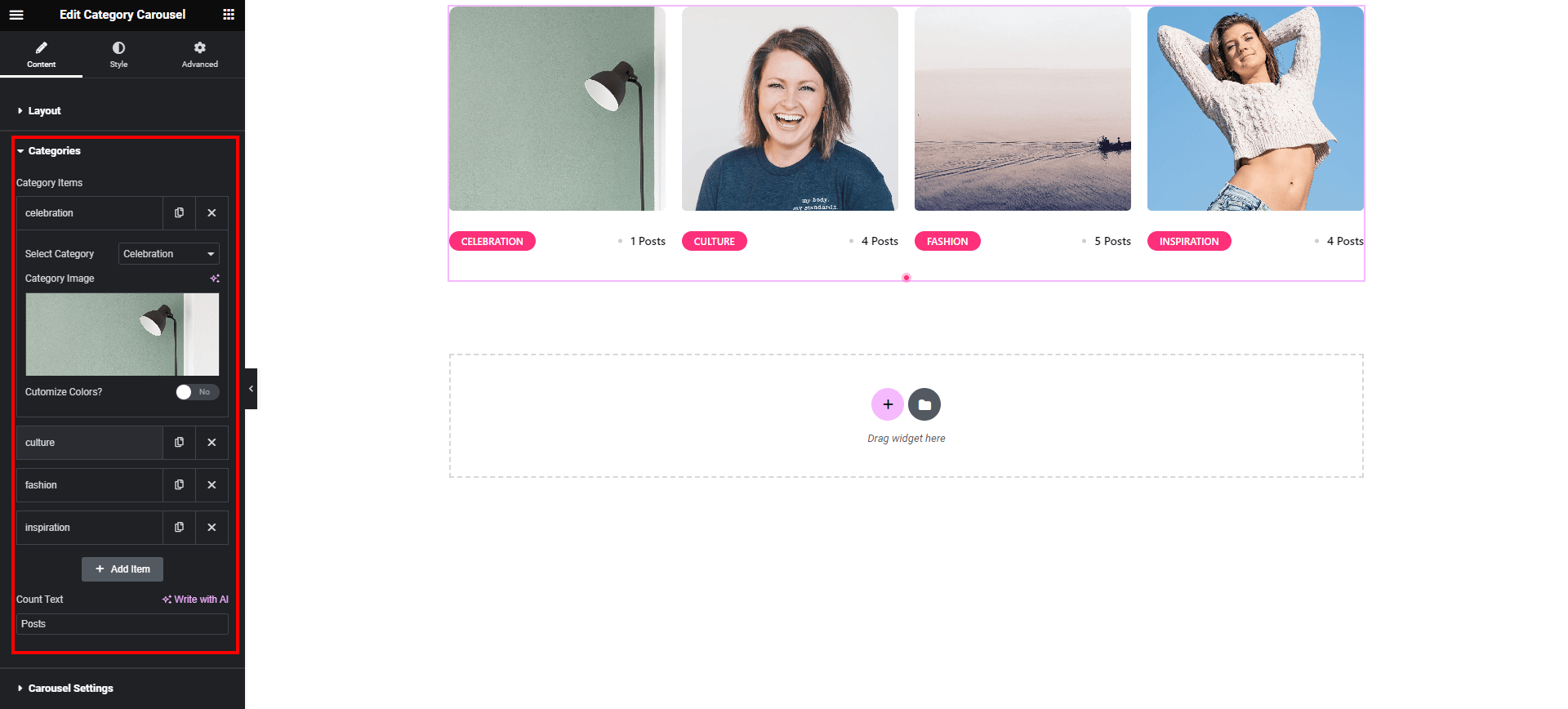
Categories Options
You can add the categories from this section. See this below screenshot to better understand.

Carousel Controls Options
You can control carousel settings from this section.

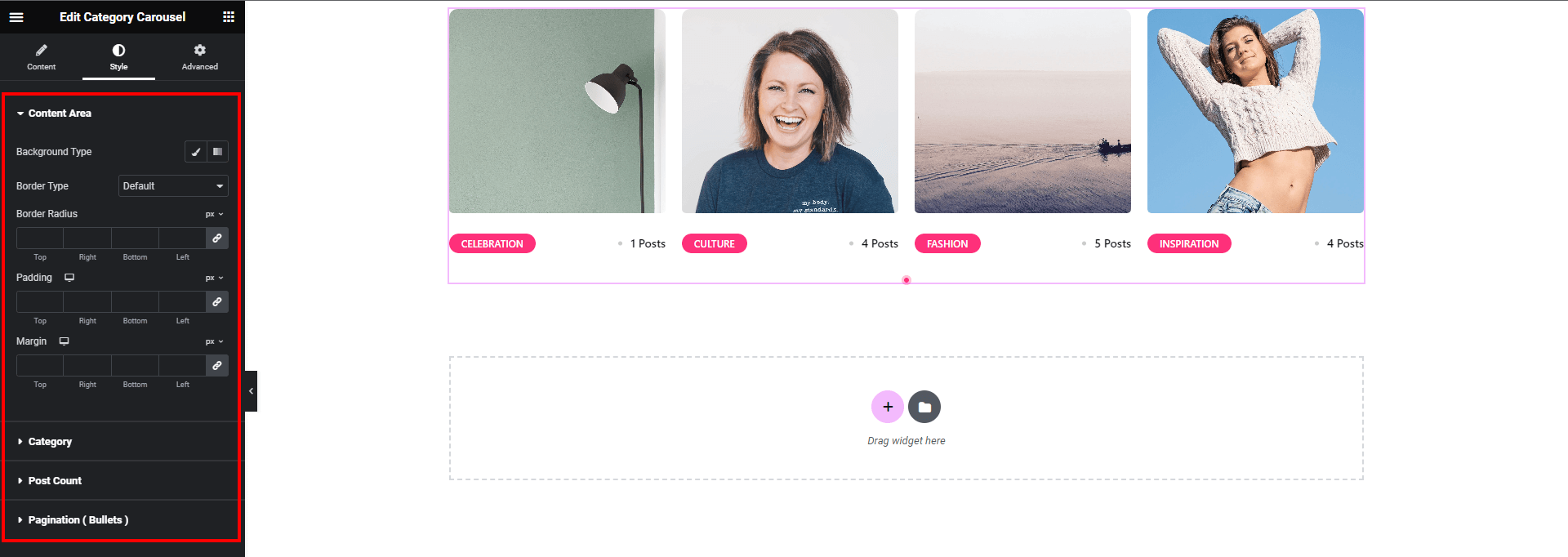
Styles Tab
From this style tab you can customize categories card. See the available options from this below screenshot.

4. Pre-Made Blocks
You can use our pre-made blocks to quickly get started. Just import the JSON file using the Elementor local template importer. You will find the blocks JSON files from the Pre-Made Blocks folder.
5. Source and Credits
- Elementor Page Builder
- Slick Carousel
